How To Scale Uniformly In Photoshop Cs3

Complimentary Transform Essential Skills And Shortcuts
Photoshop's Costless Transform command is one of its most useful and popular features, a 1-stop shop for resizing, reshaping, rotating and moving images and selections within a document. In this tutorial, we learn the essential skills and shortcuts for getting the most out of this powerful feature, including how to switch to other helpful transform modes without leaving Free Transform!
This tutorial is for Photoshop CS5 and earlier. If you're using Photoshop CS6 or Photoshop CC (Creative Cloud), you lot'll want to check out our fully updated Photoshop Free Transform Essential Skills tutorial.
Here's a simple pattern I have open on my screen:

A diamond-shape blueprint courtesy of Photoshop's custom shapes.
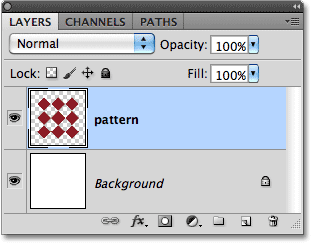
Before we go any further, I should point out that the pattern is sitting on its own layer above the white groundwork in the Layers panel, and that the layer is agile (highlighted in blue). This is of import because the Free Transform control is not a option tool and wouldn't be able to select the blueprint on its own if it was not on its own layer. It will work on whatever happens to exist selected, or on any is on the active layer (in my example, the pattern) if nothing is selected, merely information technology has no ability to actually make selections:

The pattern sits on its ain layer above the Background layer.
Having said that, let'southward see all the things that Free Transform can exercise for us.
Selecting Gratuitous Transform
The official style to select the Gratuitous Transform control is by going upward to the Edit menu in the Carte du jour Bar along the peak of the screen and choosing Gratuitous Transform from the list:

Complimentary Transform is found under the Edit menu.
That's the official way, but nothing says "Hi! I'yard new!" quite like the official way. An easier and faster way to select Free Transform is with the keyboard shortcut Ctrl+T (Win) / Command+T (Mac) (recollect "T" for "Transform"). Even if yous don't like keyboard shortcuts, this is one you really should accept a moment to memorize because chances are, you'll be using Complimentary Transform a lot and selecting it from the Edit menu each fourth dimension merely slows you downwardly.
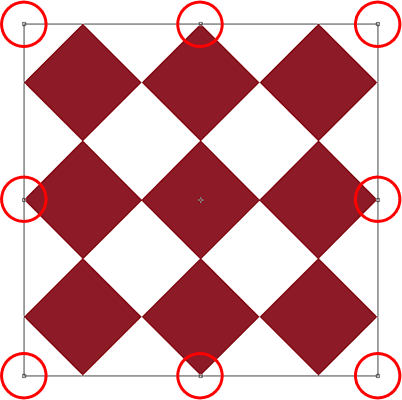
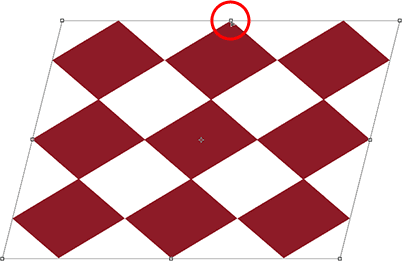
Since my pattern layer is the active layer and nothing else is selected, equally soon equally I choose Complimentary Transform, a thin bounding box appears effectually the pattern, and if nosotros look closely, we see a small square in the top center, bottom middle, left middle, and right center, as well every bit a square in each of the four corners. These little squares are called handles, and nosotros tin can transform whatever is within the bounding box simply by dragging these handles around, as we'll encounter in a moment:

The small handles are used to transform whatever is within the bounding box.
Reshaping The Selected Surface area
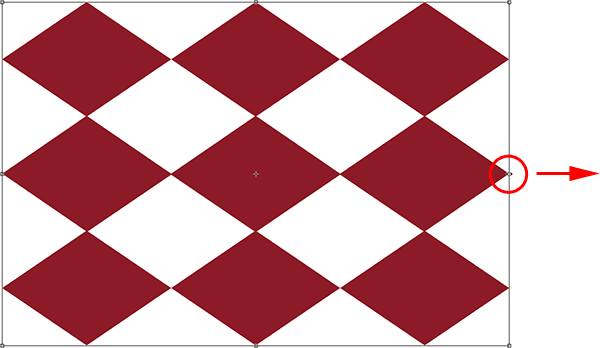
Let's begin with a look at the nigh basic ways to reshape the selected area with Gratuitous Transform. To adapt the area's width, click on either the left or correct handle and, with your mouse button nonetheless held down, simply elevate the handle left or right. To adjust the summit, click on either the summit or bottom handle and, again with your mouse button even so held down, drag it up or downwards. Hither, I'grand dragging the right side handle towards the right. Notice that the diamond shapes are stretching wider as I drag:

Drag the left, right, superlative or bottom handles to adjust the width or height.
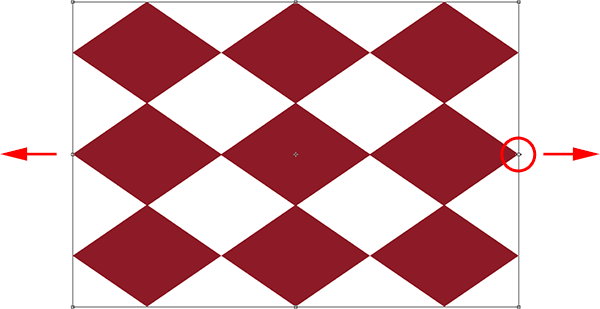
Dragging one of these side handles by itself will motility just the side you're dragging, just if you concur down your Alt (Win) / Option (Mac) cardinal as you're dragging the handle, you'll reshape the expanse from its center, causing the reverse side to move at the same time but in the opposite direction. Here, with my Alt / Option cardinal held down as I drag the correct side handle towards the right, the left side likewise moves outward towards the left. The same would be true if I were to drag either the top or lesser handle while holding downward Alt / Pick. The opposite side would move at the same time in the opposite direction:

Concur down Alt (Win) / Pick (Mac) as you drag to reshape the expanse from its centre.
To adjust both the width and height together, click and drag whatever of the corner handles. One time over again, belongings downwardly Alt (Win) / Option (Mac) every bit you drag a corner handle volition reshape the area from its centre, this time causing all iv sides to move at once:

Drag whatsoever of the corner handles to adjust the width and height together.
Resizing
One potential problem when reshaping things with Free Transform is that, well, we've reshaped them. They may be wider, thinner, taller or shorter, just they no longer wait the fashion they did originally. Sometimes that's what we want, but more oft, we just desire to resize something, making information technology smaller or larger overall but keeping the original shape intact. For example, yous may need to make a photograph smaller and then it fits better in a collage or other design layout. You don't want the person in the photograph to suddenly appear tall and skinny or short and fat because y'all've reshaped the image. You just need the photo to exist smaller.
To resize something with Free Transform, hold down your Shift key, which will constrain the aspect ratio and prevent you lot from distorting the original shape, as y'all drag any of the corner handles. Just as we've seen a couple of times already, if you include the Alt (Win) / Option (Mac) primal too, you'll resize it from its center:

To resize an image or selection, hold down Shift, then drag whatever of the corner handles.
Rotating
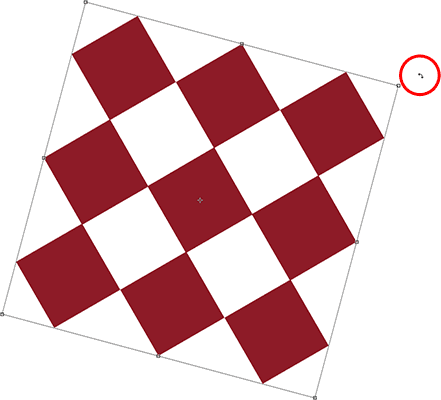
Rotating an epitome or selection with Free Transform is a little bit different and doesn't require the states to drag any handles. Instead, move your cursor just exterior the bounding box. You lot'll see it plow into a curved line with a small arrow on either finish. And then just click and drag with your mouse to rotate it. If you hold down your Shift cardinal every bit you drag, you'll rotate information technology in xv° increments (you'll run across it snap into place as it rotates):

To rotate the area, move your cursor outside the bounding box, so click and drag.
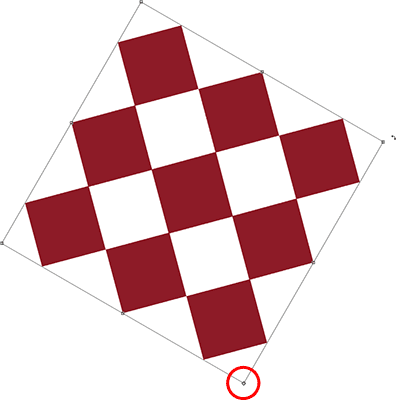
It may exist difficult to run across, just if you await closely in the center of the bounding box, there'south a pocket-sized target symbol. This symbol represents the center of the transformation, which is why, by default, it'southward in the center. It's as well why my pattern rotated effectually its center, since information technology was actually rotating around that target symbol. Nosotros can change the rotation point merely by clicking on the target symbol and dragging it somewhere else. For example, if I want my blueprint to rotate around its bottom correct corner, all I need to practise is drag the target symbol into that corner (information technology will snap into identify when it gets close plenty to the corner):

Moving the target symbol changes the rotation betoken. The design is now rotating around its bottom right corner.
Moving
To move the paradigm or selected area effectually inside the document with Costless Transform active, click anywhere inside the bounding box (that is, anywhere except the target symbol) and elevate information technology around with your mouse.
More than Transform Options
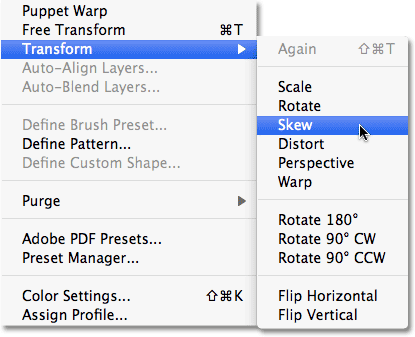
On its own, Gratuitous Transform can be a scrap limited in what it tin do. That's why Adobe includes additional transform modes that aggrandize Photoshop'southward abilities. If you go upwards to the Edit menu and choose Transform (not Free Transform, just Transform), you'll see a list of these boosted options, like Skew, Distort, and Perspective, as well every bit some rotating and flipping options:

More ways to transform images and selections are found under Edit > Transform.
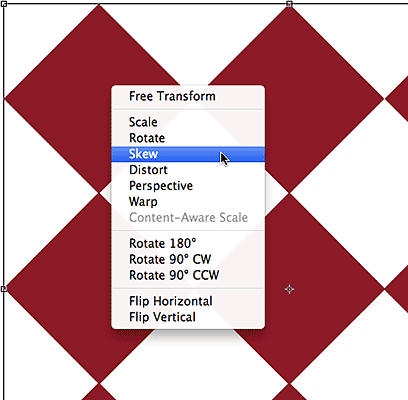
If you need to select ane of these additional options and you already have Free Transform active, there's no need to select them from the Edit menu. Just correct-click (Win) / Command-click (Mac) anywhere inside the document and the aforementioned options will appear in a convenient sub-menu. Let's take a look at how some of them piece of work:

Right-click (Win) / Control-click (Mac) to access the aforementioned additional transform options.
Skew
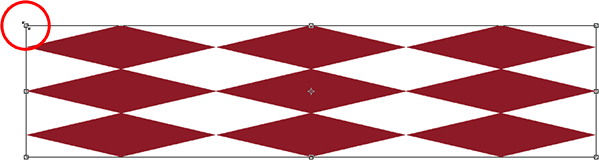
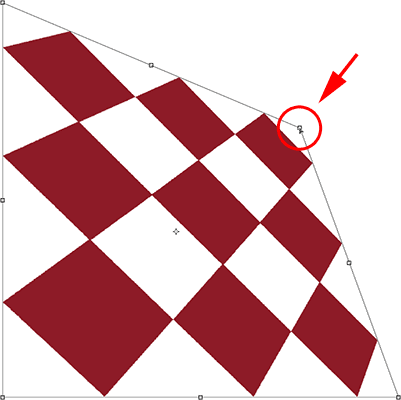
With Skew selected, if yous click and drag any of the side handles, you'll tilt the prototype while keeping the sides parallel. Property Alt (Win) / Option (Mac) equally yous drag a side handle will skew the prototype from its heart, moving the opposite side at the same time but in the opposite direction:

Drag a side handle with Skew selected to tilt the paradigm.
Dragging a corner handle with Skew selected volition calibration the 2 sides that meet at that corner. Holding Alt (Win) / Option (Mac) will move the diagonally-opposite corner in the opposite direction at the aforementioned time:

Dragging a corner handle affects the two sides that bring together at the corner.
Distort
With Distort selected, click on a corner handle and simply drag it around in whatsoever direction. Information technology's like to Skew but with complete freedom of movement. Holding Alt (Win) / Selection (Mac) equally yous drag the corner will motility the diagonally-contrary corner in the opposite direction at the same time (if you didn't already guess I was going to say that):

With Distort, corner handles can be moved independently.
Dragging a side handle in Distort manner is too like to Skew in that it will tilt the paradigm or pick, simply again, yous're given complete freedom of movement, allowing you to both skew and calibration the area in a unmarried elevate. And yes, property down Alt (Win) / Selection (Mac) will motion the opposite side along with information technology:

Drag a side handle with Distort selected to skew and scale the epitome.
Perspective
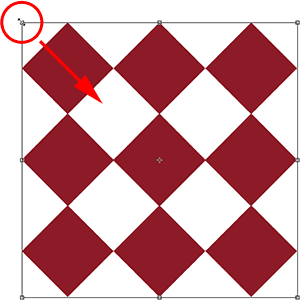
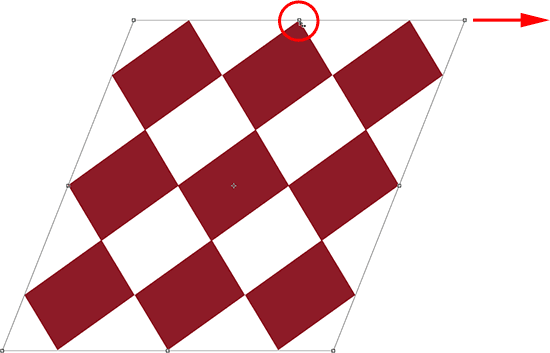
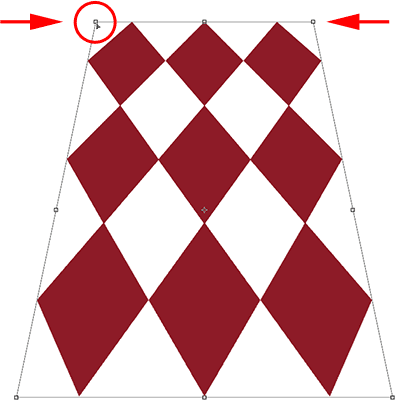
In Perspective mode, dragging a corner handle either horizontally or vertically causes the opposite corner to move in the contrary management, which can create a pseudo-3D event. Hither, I'1000 dragging the top left corner inwards horizontally. As I elevate, the top right corner moves inwards too:

The tiptop right corner handle moves inward as I drag the pinnacle left corner handle inward.
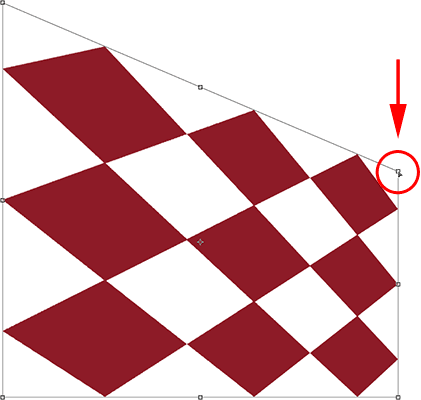
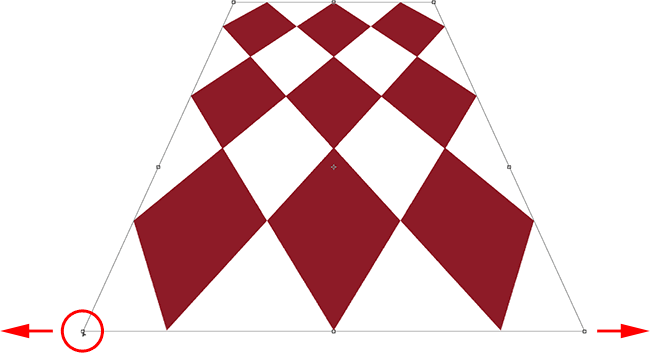
Then, while still in Perspective way, I'll elevate the bottom left corner outward horizontally, which as well moves the lesser right corner outward horizontally:

Perspective mode can create some simple 3D-way effects.
Selecting Skew, Misconstrue And Perspective From The Keyboard
With Free Transform agile, you can temporarily switch to the Skew, Misconstrue or Perspective modes directly from the keyboard without having to select them from any carte du jour. To switch to either the Skew or Distort way, just hold down your Ctrl (Win) / Control (Mac) key as y'all drag a side or corner handle. To switch to Perspective fashion, agree down Shift+Ctrl+Alt (Win) / Shift+Command+Selection (Mac) while dragging a corner handle. Releasing the keys switches you back to the standard Free Transform manner.
Commit Or Abolish The Transformation
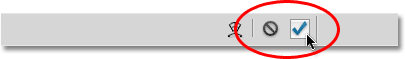
When y'all're done resizing, reshaping and/or moving the epitome or selection, printing Enter (Win) / Return (Mac) to have the transformation and exit out of the transform mode. To cancel the transformation, press the Esc primal. Or, if you prefer that "official" way of doing things we talked about earlier, you can click the checkmark in the Options Bar to accept or the Ghostbusters symbol to cancel:

The "Commit" (checkmark) and "Abolish" (circle with the slash through it) icons.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/free-transform/
Posted by: smithprocke.blogspot.com

0 Response to "How To Scale Uniformly In Photoshop Cs3"
Post a Comment