How To Cut Out A Layer In Photoshop
The best three ways to cutting out annihilation in Photoshop CC (2 for all versions)
Learn how to cut out photos and objects in Photoshop. I of the mot pop tasks in Photoshop is cutting out things, AKA remove the groundwork. In this tutorial we will look at quick Select, Refine Edge and the Pen tool. Your pick volition depend on the image, see the difference and so choose the all-time selection for your task.
3 Ways to cutting out Photoshop in Photoshop CC (2 piece of work in whatsoever version)
The three methods I'm showing here are Quick select and Select and mask, which is great for things like pilus and fur. Then I'll show Color range which is crawly for things similar copse. Finally, Ill give you lot a crash course on the pen tool and why you should use it. Yous're thinking, "I don't have all 24-hour interval" All this happens in xv mins. If you use Photoshop this is fourth dimension well invested.
Which is your favoriate method? Let me know in the comments.
The photos used in this tutorial come courtesy of Adobe Stock.,
► Get an Adobe Stock Correspondent:
► 10 free images from Adobe Stock
Links to images used (Download the watermarked versions for complimentary)
- Woman with ruddy hair
- The Tree
- The car
Method 1: Cut out Hair in Photoshop
For the first method, (Which works on Photoshop CC simply) nosotros will beginning with this prototype Adult female with reddish pilus.
She has curly hair, and then information technology volition be a fleck tougher than straight hair. This technique as well works on fur.

Pace 1. The selection.
Grab the quick select tool from the toolbox.
![]()
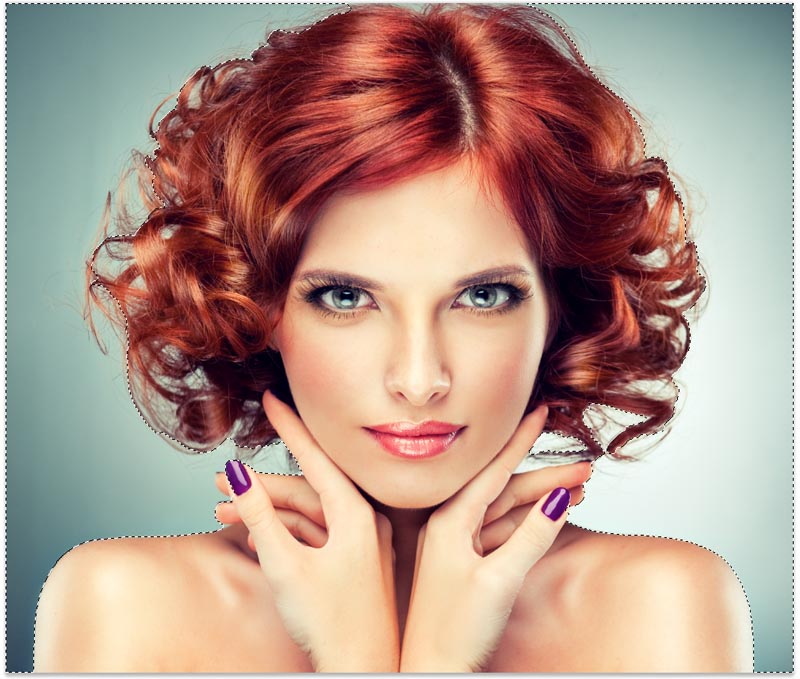
Rather than select our field of study, nosotros will select the background considering it'due south simpler. (If it was a complex background, select our subject instead. Here is a tut for cutting out against decorated backgrounds)
Drag your quick select tool over the surface area to select it. If you lot go as well far, Alt/Option, drag to deselect areas.

Step two.
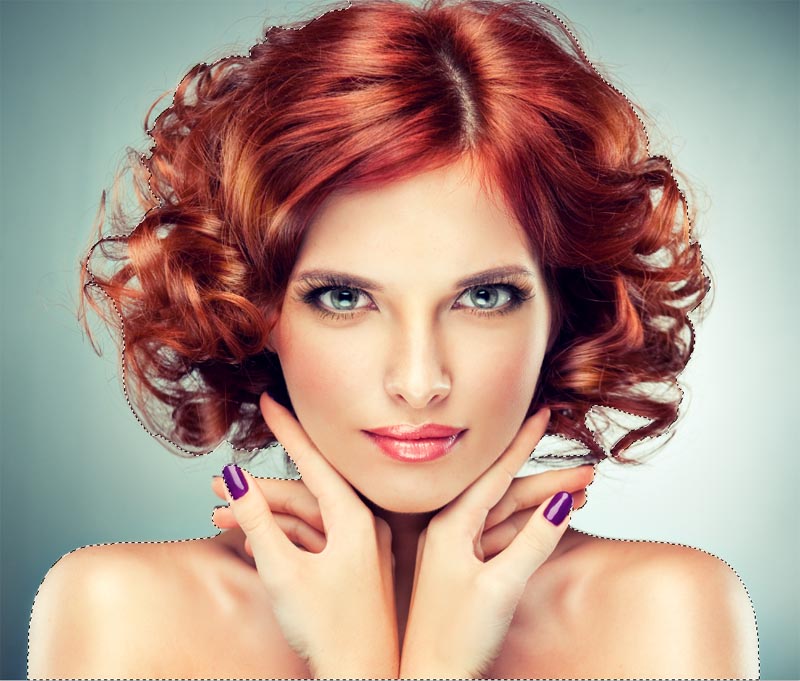
When everything is selected, we demand to inverse the selection so that our subject is selected. Choose Select>Inverse or Cmd/Ctrl+Shift+I.

Footstep 3. Refining the selection.
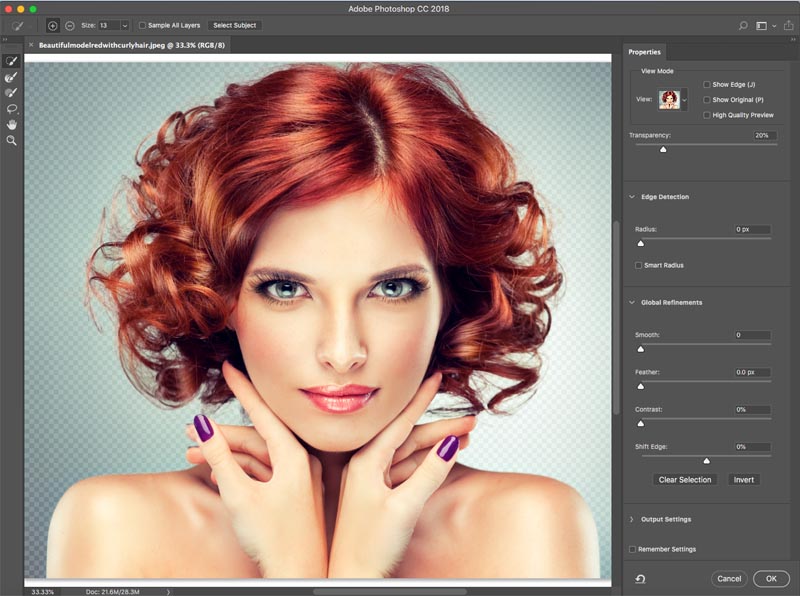
Click on Select and Mask from the top toolbar, this will take you into the Select/Mask workspace.

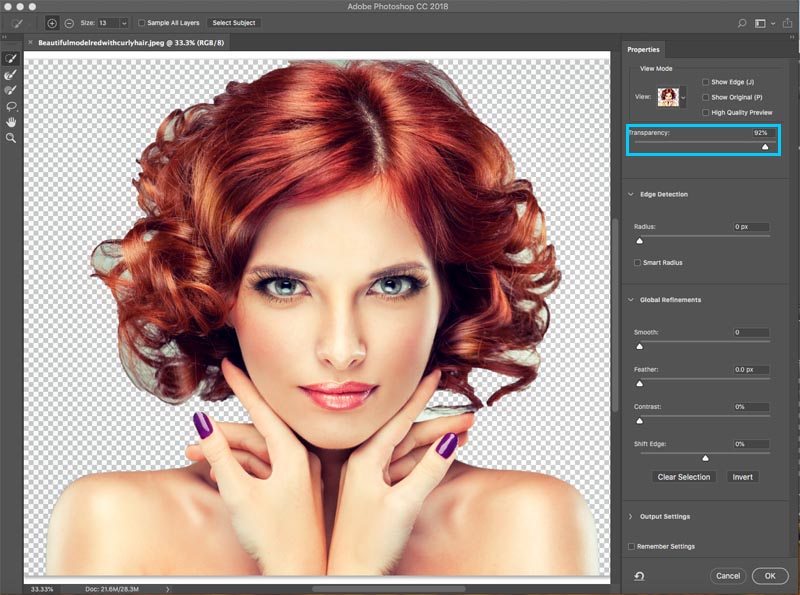
Increase the Transparency so that y'all make the groundwork invisible. (This is just for preview purposes).

Change the view to black or white, whichever shows the edge the best.

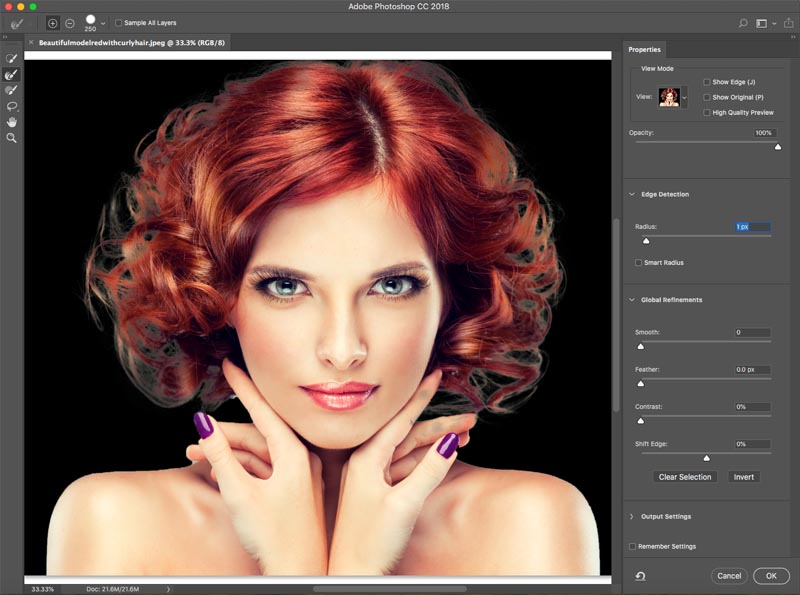
Grab the refine brush for the left toolbar. ![]()
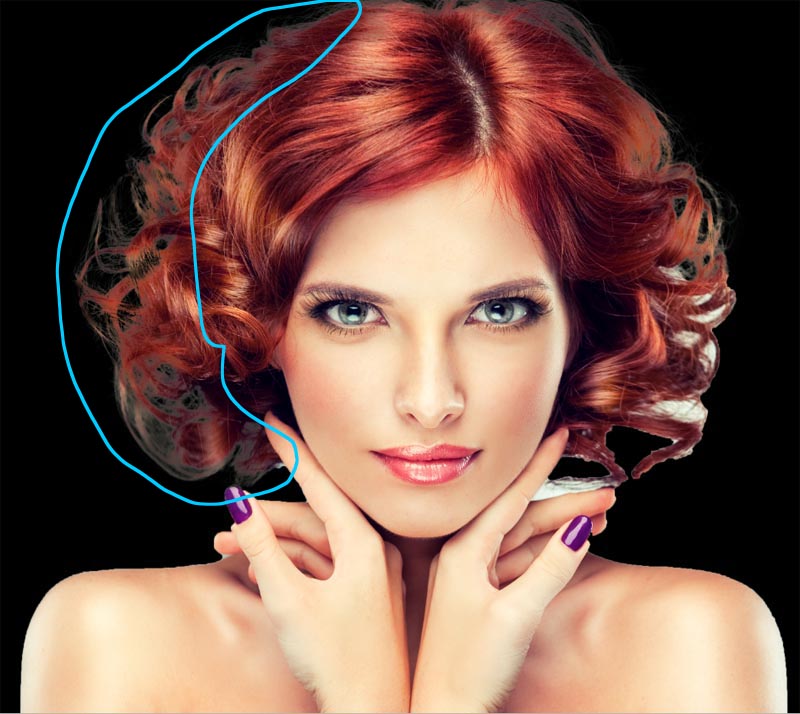
Pigment over the areas of the flyaway hair. Brand certain you get all the ends of the pilus and don't go besides far into the image, you lot just want to get the edges, so you can tell Photoshop what is hair and what is the background.

You lot will observe as you refine, the entire selection gets smarter and the selection will get improve.

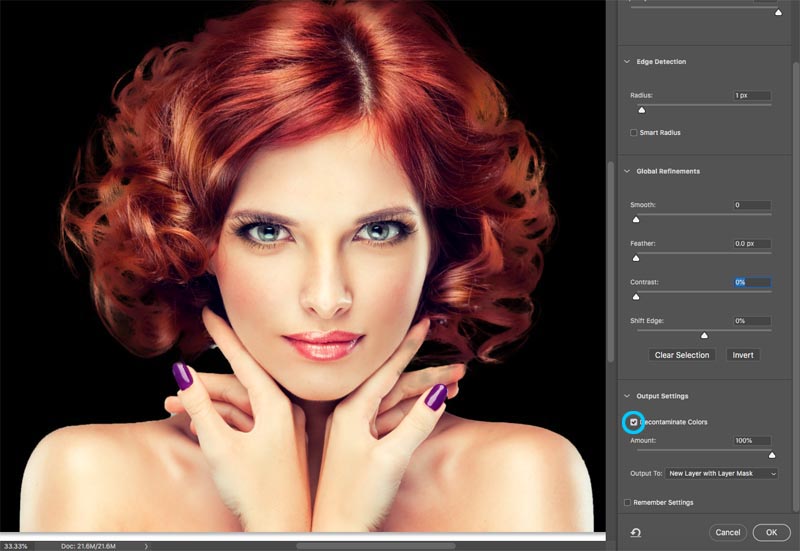
Here is a underground weapon in Select and Mask when it comes to hair. Plow on Decontaminate colors. Immediately, the colour fringing disappears.
Alter output to: New Layer with Layer Mask, Click ok.

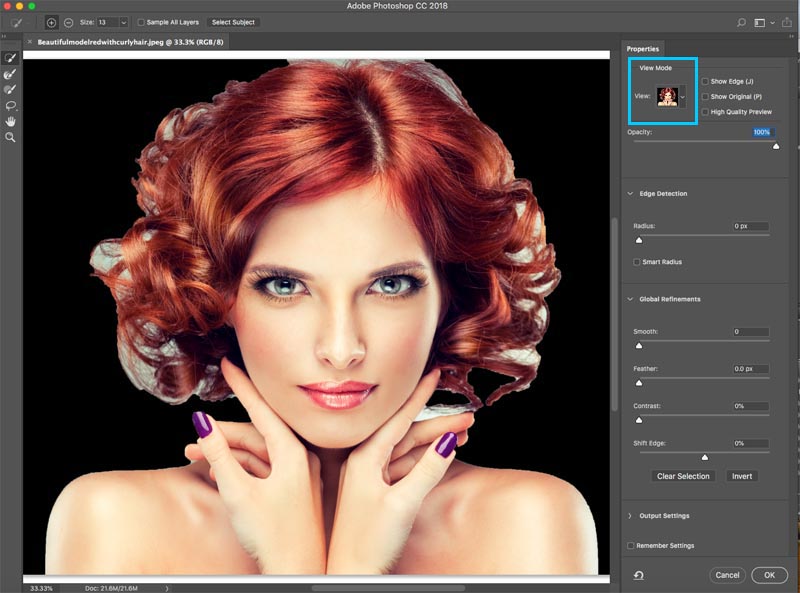
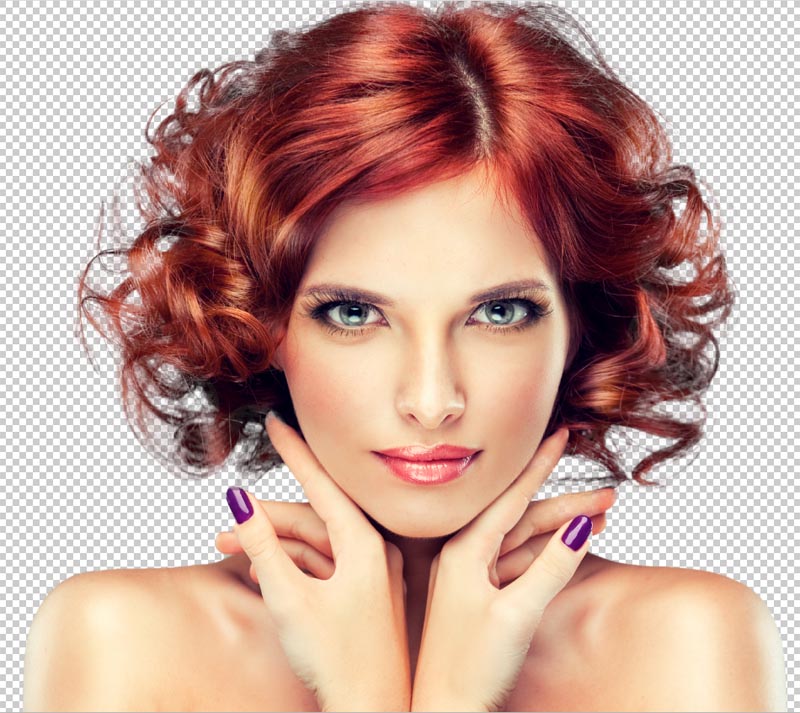
Issue, cut out hair.
And at present we have a prissy cutout. You lot will come across a layer mask on the layer that you tin can use to further refine the cutout if y'all need it.

Method 2: Cutting out Trees with Color Range (Works on all versions of Photoshop).
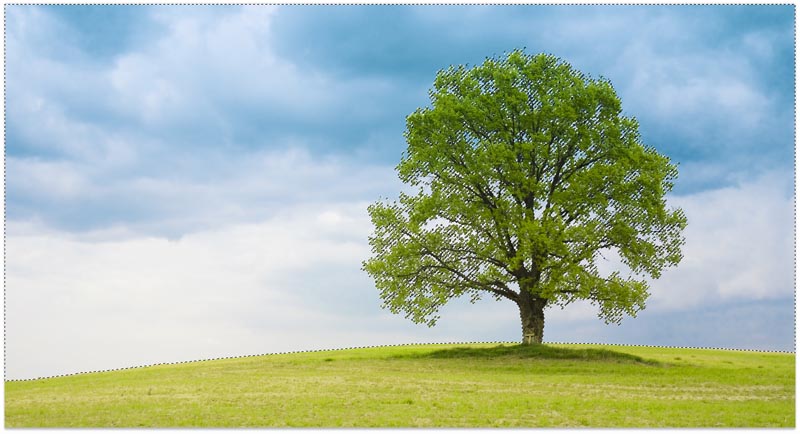
In this tutorial, we volition cut out The Tree using color Range. This tool is also great for cutting out transparency, like glass fume and liquid (see tutorial).
This is the best method when we demand selections and the subject is circuitous with lots of holes, but a uniform color behind it.

Step 1. Using Colour Range to make a pick in Photoshop
Choose Select>Color Range.

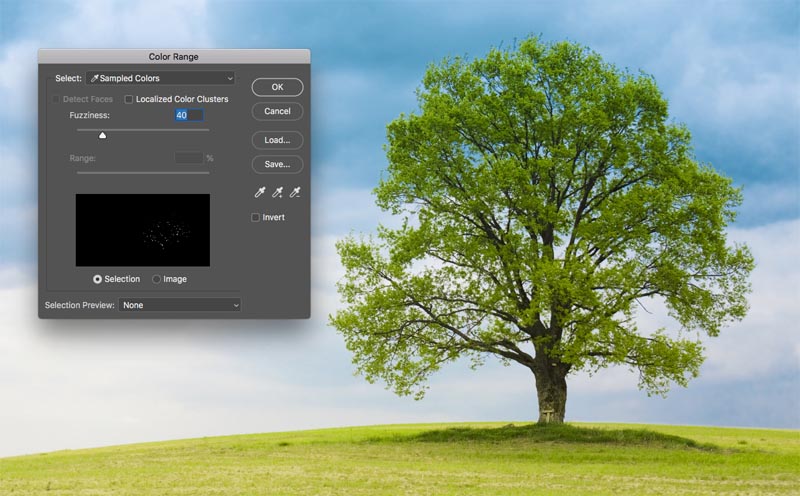
The dialog box pops up.

Footstep 2
Choose the left Eyedropper tool.

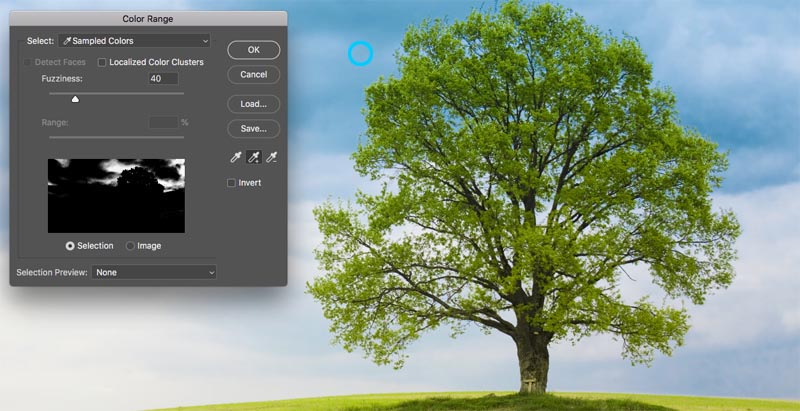
Click on the groundwork, choose the most common color and close to the subject. I clicked on the sky blue. Find the Window in Color Range shows some $.25 of white. Those are the selected areas.

Step 3. Refining the selection
Click The eyedropper that has a + side by side to it.
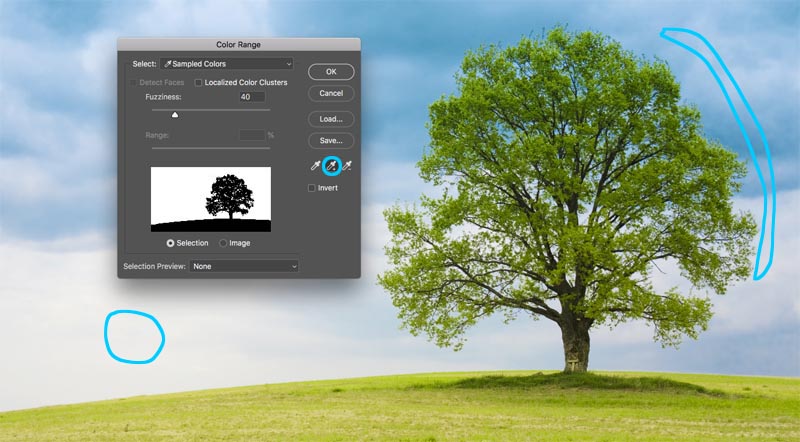
Elevate this beyond the background to add to the selection. Hither I dragged to the right of the tree to pick up all the dejection and whites.
I was missing a tiny scrap, then I clicked again in the white surface area. Look at the preview window. Notice is a dainty black and white, This is the goal, to get close to this.

Step iv.
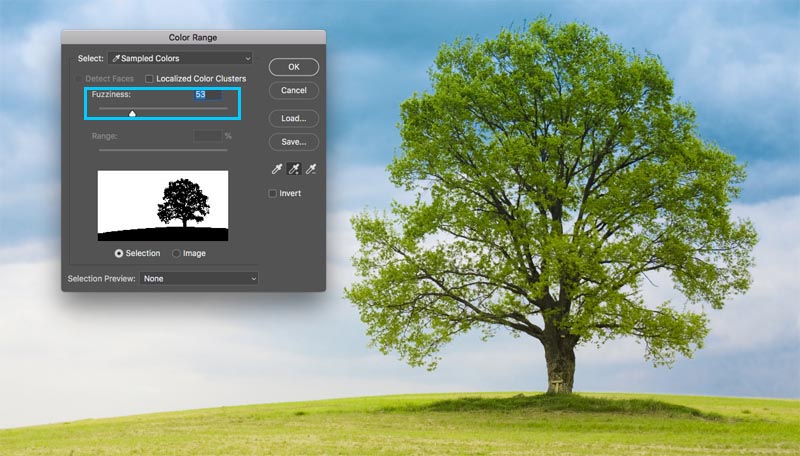
Slide the fuzziness slider to refine the pick and get our subject squeamish and black and the background white.
Click ok.

Observe the marching ants department. We have successfully selected the background.

Step five. Masking the selection
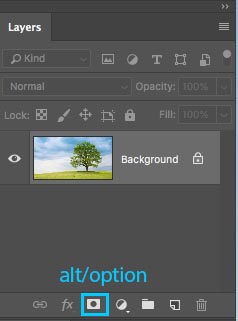
Permit's cutting this selection out: Because the groundwork is selected, nosotros want to invert the surface area that is cutting out. (Prove the subject and hide the background). Because of this we will concord down the Alt/Option fundamental and click the new Layer mask. (If the subject is selected, and then don't hold downwardly Alt/Option). Click the Layer Mask icon.

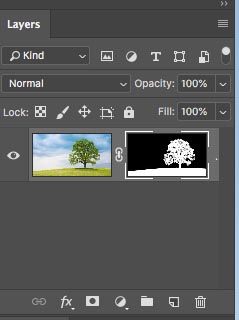
Yous will see a layer mask has been created, (More on Layer masks here).

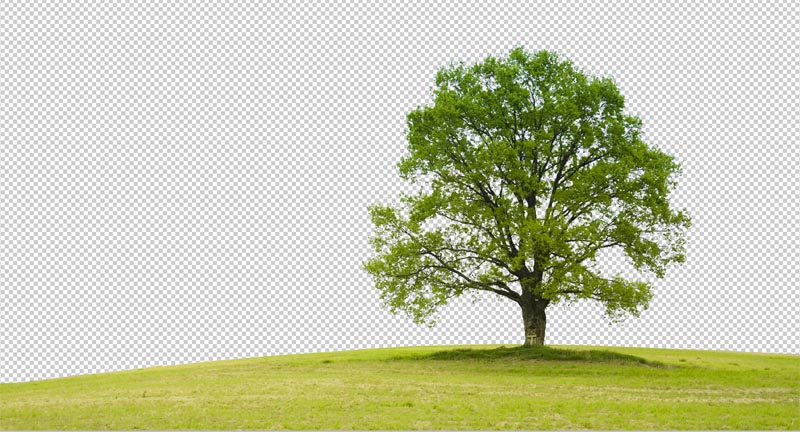
And here is our nice, clean cutout.

Method iii. Using the Pen tool in Photoshop to cutting out hard edged selections
When it comes to clean edges, zero beats the pen tool. This makes it the all-time choice for simpler shapes that need a crisp edge. It'southward i of the hardest tools in Photoshop to master, merely one time you get it downwards, information technology volition be then useful to you. I accept created an in-depth tutorial on the pen tool that will take you from total beginner, to a decent understanding of the capabilities of this powerful tool. Brand certain to finish this tutorial and watch the video above first.
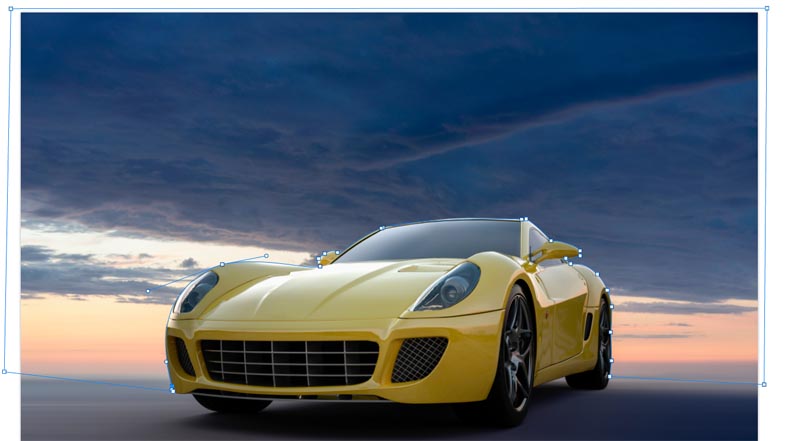
Hither is the image of The car that I used from Adobe Stock. Allow'due south cutting it out.

Step one. Making a rough edge with the pen tool
I accept my own way of using the pen tool, that I think works pretty quickly, I'll introduce you to it here.
Choose the pen tool from the toolbar. Make sure the options at the top say path and non shape.
![]()
Click on the corner where y'all want to begin and drag in the direction that you want o brand your path
Cull the beginning curve in your object and then click and drag again. This time y'all will meet an rubberband line between the two points. Notice how it changes when you drag close or further away from the point, or what happens when you change management. Don't worry virtually perfection at this point, all we want to practise is make a path that roughly follows the outline of the shape.

Notice when I got to the right bike, I made a few points around the car, I am keeping the ground, and so I don't need to select the bottom of the car.
To finish cartoon your path, move the cursor over the very first betoken. As you hover, y'all will see a little circle. Click on that point to close the path and finish drawing.
Tip: The goal is to outline the subject with the to the lowest degree corporeality of points possible.

Step 2. Refining the path
Some people strive to get their paths perfect the outset time around, and that's ok likewise. Personally I like to intermission information technology into 2 phases.
Under the Path Selection tool, choose the Direct Selection tool.
![]()
Y'all tin now click on a point to actuate it.
Zoom in nice and close and carefully elevate the points into position. Click the ends of the handles to change the angle of the curves. Push and pull these terminate points to change the steepness of the curve. Information technology may seem weird at first, just it volition become easier with a little practice, hang in there!

Tip: To move only ane side of the curve, concord downwards Alt/Option as y'all drag on an endpoint.

Footstep 3. Adding points to the bend
When you elevate a signal into tight areas with lots of curves, it will be catchy at first.

Here we have dragged the betoken into the mirror, but nosotros aren't getting the right bend on the meridian.

Cull the pen tool with the + on it to add a betoken.
![]()
Click and release on the line, where you want to add another anchor point. You will now see a new betoken.

You can go dorsum to the direct section tool, or keep using the + pen tool (they work the same for dragging points)
Grab the new point into position and now y'all accept a dainty curve. Don't worry if you are getting confused, check out this simple tutorial on the pen tool

End refining the path using the techniques shown.

Stride iv. Finishing off the path.
One time yous are done, permit's consider moving the outside points to fully cover the sky.

Elevate the corner points until you have something like this. If you accept gotten this far, congratulations!

Stride 5. Making a selection from a path
Go to the Paths panel
Yous volition run into our path as "Work Path". You lot can save and use this path as a clipping group in InDesign or Quark Xpress. (If y'all are going to a layout application for print, this is the all-time option because the path is a vector which sales and prints better than pixels.) For compositing piece of work in Photoshop, convert to a choice and mask as in the post-obit steps.
In this instance, we are going to turn it into a selection. Agree down Cmd/Ctrl and click on the work path in the Paths panel.

You will now see the marching ants department.

Hold down Alt/Choice to create an inverted mask.

And we at present take a perfect cutout with the cleanest edges you have seen.

Alright, I have but shown yous three methods for cutting out different images in Photoshop. The is a big tutorial, and so make sure you lookout the video at the pinnacle. I have also included more in-depth tutorials on the individual techniques in the links below. Y'all may want to bookmark this page (and share with your friend). I think it will serve as a adept "selection resources" landing folio for y'all.
Here is a curt list of my other tutorials on cutting out and extracting.
- ► Using the Pen tool in depth
- ► How to cutting our transparent objects
- ► How to cutting out copse in Photoshop
- ► How to extract impossible images
- ► How to cutting out hair in Photoshop
Thanks for checking out this tutorial and explore PhotoshopCAFE, there is a lot of useful content on the site.
See you shortly,
Colin
Photoshop CC Pick Secrets
New Course by Colin Smith
Stop struggling with selections. Learn how to select and cut out anything from people, hair, copse, complex shapes and fifty-fifty transparency.
Discover how to get perfect edges, without halos and jaggies. Colin shows you exactly how in 18 lessons.
All the images are included for you to follow along.
You will be able to select and cut out anything: faster and cleaner.

More info here
Source: https://photoshopcafe.com/cut-anything-photoshop-3-best-ways-remove-backgrounds-photos/
Posted by: smithprocke.blogspot.com

0 Response to "How To Cut Out A Layer In Photoshop"
Post a Comment